Introduction
Sometimes there is a need to display the chat in full screen. It means that all unnecessary UI parts are hidden: menus, footer, sidebars, margins, paddings. This mode may be mainly required by mobile-oriented web sites, but there is no limit to this. Our plugin is equipped with a proper feature since 3.5.5 version, however, this can’t be accomplished without a little help from WordPress itself. You are going to need a full screen page template. Then the template should be set to the page you wish to display the chat on. The last step is setting a proper size in the chat’s settings.
Notice: This tutorial requires to have a Gutenberg-powered WordPress theme, which can be used in WordPress starting from 6.0.0.
Full screen page template.
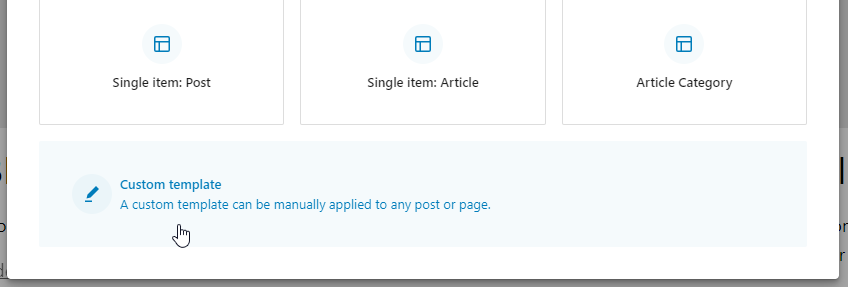
Here is a very simple guide on how to create a full screen page template in WordPress. Log in as an administrator to WordPress and go to Appearance -> Editor. If you do not see such option, it means that you probably do not run your site on a Gutenberg theme. Please consider switching to that modern approach. Once you enter the theme editor, navigate to Templates section and click plus icon to create a new template. In the modal dialog please click “Custom template”.

Next, you will be asked to provide the name of the template. Please type “Full Screen Template” or name it whatever you like and then click “Create” button. An empty template is created and you have now an option to choose a pattern. Please click “Skip” link.
Search for the blue button for adding new blocks:

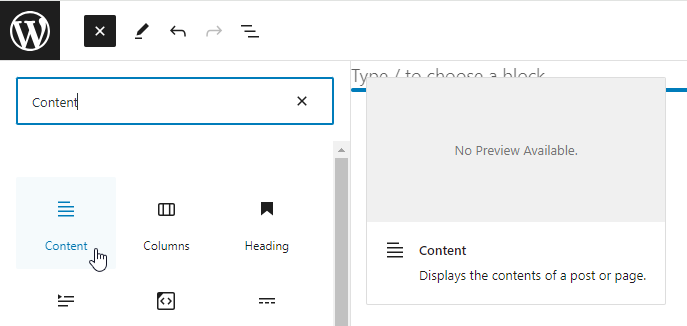
A toolbar will appear. Please click “Blocks” section and then search for “Content” phrase:

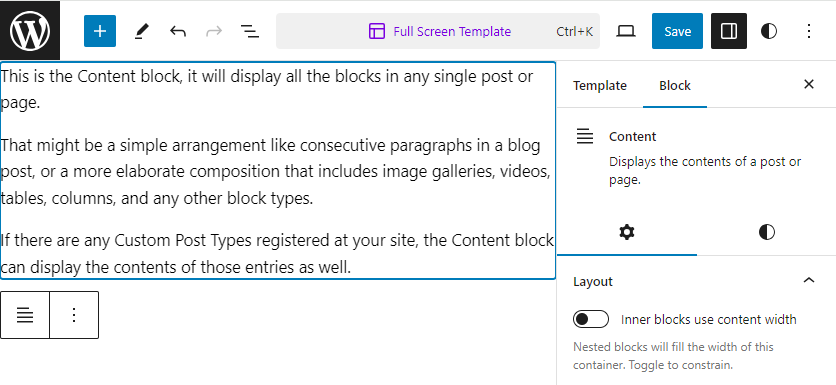
Click “Content” block to add it to the template. This is how it should look like in the end:

Save the changes by clicking “Save” button. Your full screen page template is ready now. It may be applied to any page you want.
Full screen chat
Now, you are going to learn how to actually create a full screen chat room. Please create a new WordPress page and set its template to “Full Screen Template” (or the name you selected earlier). You can do the same for an existing page – just switch to the full screen page template in the right sidebar when editing a page. We named our test page “Full screen chat”. Next, please add Wise Chat shortcode with a properly set height and width. The width is set to 100%, but the height is set to 100vh. Below you can check, how it should look like. Please note that Shortcode is the only block available on the page. It is crucial.

Save the changes and visit the page. The chat should occupy 100% of width and height. It will be also responsive to any changes of the screen resolution. This way it can fit any screen sizes including those in mobile devices. Here is the shortcode as text:
[wise-chat mode="0" channel="{Room A, Room B}" chat_width="100%" chat_height="100vh"]Adding an offset
If you have a top menu or a toolbar, which is always visible on the page, then the chat’s height will be too big with this shortcode. Most likely you will see unwanted scrollbars. This means that you need to add an additional offset to the height of the chat. You can handle this case in the shortcode as well, but you have to measure the height of the menu (or the toolbar) in pixels. Then please change the shortcode to this:
[wise-chat mode="0" channel="{Room A, Room B}" chat_width="100%" chat_height="calc(100vh - 34px)"]The only difference here is the value of chat_height attribute. It takes into account a top menu which is 34px tall. You can adjust 34px value with your own value.
