Adding and adjusting chats using Elementor.
Elementor is a modern visual editor for WordPress. It speeds up the process of creating content by composing pages from the library of widgets. Each widget can be previewed before publishing. This does not require any technical knowledge. All you have to do is to drag a widget and drop it on the desired part of the page. Since Wise Chat Pro 3.4.5 a new widget is available in the Elementor’s library: Wise Chat.

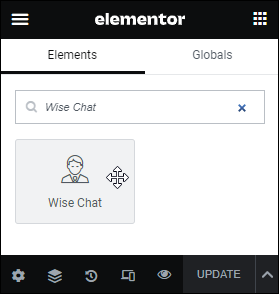
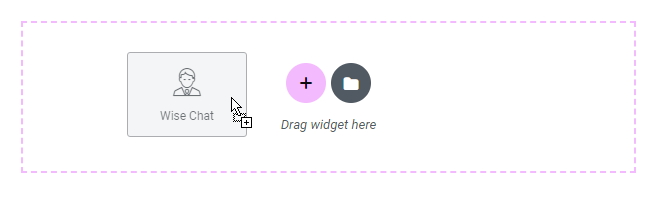
Go to WordPress Dashboard and edit a page with Elementor. In the left sidebar search for “Wise Chat” widget. The next step is very simple. Drag the widget and put it on the page in the place labeled by “Drag widget here”.

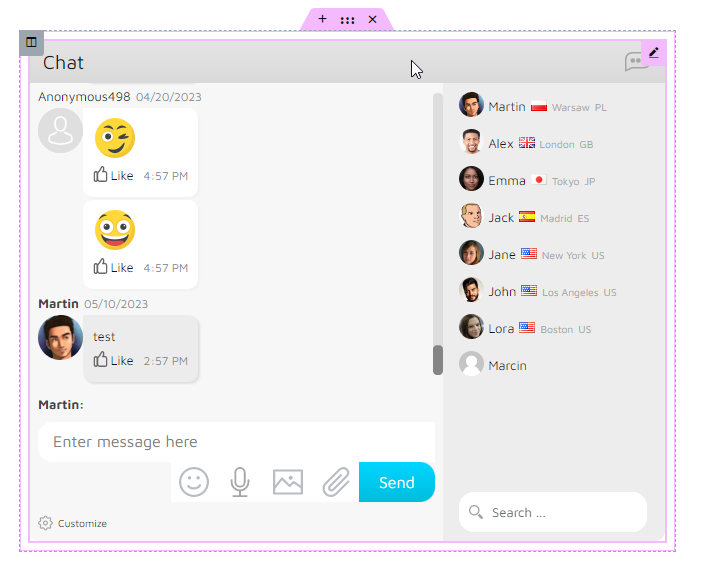
After adding the widget Wise Chat window displays. It is using all the settings from Wise Chat Pro Settings page, but a great part of it can be adjusted directly in the Elementor.

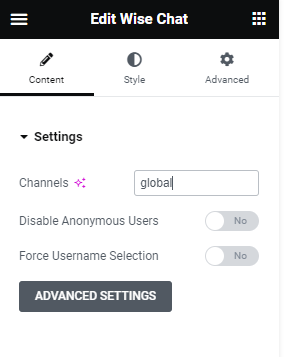
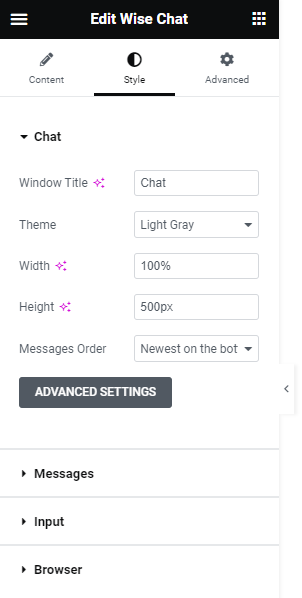
If you click the newly added chat window you will see its configuration section directly in the Elementor’s sidebar. You can adjust the channel name, the size of the chat, the theme and many more options including those affecting the appearance.